So you’re delving into the murky world of APIs, and you’re flummoxed by the apparent complexities of Graph APIs?
There’s loads more detailed explanations out there, but this page will hopefully help you grasp the key differences using a simple example, and why you might want to use one type of API over the other.
Good old fashioned REST APIs
So, your bog-standard REST API is very good at one thing, you get an endpoint, and you make calls to the endpoint, for example to get a list of data.
Let’s suppose you want to get a list of Customers and a list of their Orders from some eCommerce system’s API.
Using the REST approach, you would query the Customers endpoint and get yourself a nice list of customers. Let’s use the Shopify API as an example here, but the principles apply to any API…ed
https://store.myshopify.com/admin/api/2024-01/customers.json
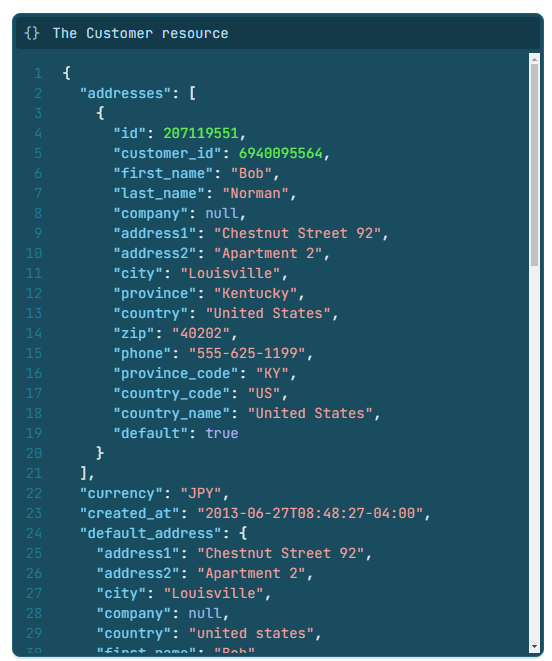
If today is a good day, you’ll get back a nice list of customers, looking something like this…

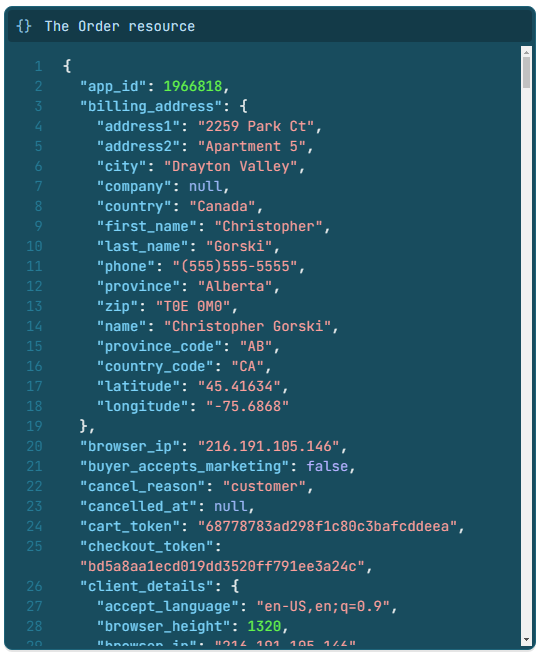
Let’s do the same to get ourselves a list of orders…
https://store.myshopify.com/admin/api/2024-01/orders.json

So, now you’ve got yourself a nice list of customers, and a nice list of orders.
If the suppliers of your API are good people, there will probably be a Customer ID field in the results of the Order list, which means you can run your own flavour of database magic to link the two results sets together, allowing you to run queries to give all the orders for a specific customer, for example.
The key point here though, is with a REST API, you’re usually getting back a discrete, well-defined result depending on which API endpoint you called.
Enter the Graph Magic
Now, with Graph APIs, things get a lot more dynamic.
Think of Graph not just as an API to give you a flat set of results. Graph allows you to query the data on the remote system, you can define exactly what data you want back from the API call, even if there are relationships between the objects.
If you’re used to making REST API calls, you’ll understand that each endpoint has its own specific URL that you call. With Graph, the URL that you call (usually) stays the same…
https://store.myshopify.com/admin/api/2024-01/graphql.json
Instead of passing your parameters in the URL or the headers of the API call, with Graph, you’re going to write a query. The query is going to be written in GraphQL (Graph Query Language, obvs…), which is structured like a JSON object…
Using Shopify as an example again, suppose we want to get a list of orders and the customers who made them. If we switch it up and use the newer Shopify Graph API, then we can exploit the flexibility of the API to get precisely that…
query {
orders(first: 100, query: "updated_at:>2024-02-26") {
edges {
node {
customer{
displayName
}
lineItems(first: 10) {
edges {
node {
product {
title
}
quantity
}
}
}
}
}
}
}
Yes, there’s a crap-tonne of curly brackets, but get used to it.
But note the key points here. Using a query like the one above, we have the power to both filter the results we want to see, and most importantly, we can tell the API what we want the results to look like.
If there are relationships between objects, like Customer and Order, then you can specify them, and you can specify what properties of the object you want to see in your results too!
There is no longer a need to cache and process the data you have received from your trusty REST API, you can rely on the remote server to do all the heavy lifting for you, and give you exactly the response you want.
The downside, if you’re coming from the world of REST APIs… well you might need to go and learn a few new skills, but trust me, it’s worth the effort. If this is new territory for you, go learn about GraphQL here.








